让法律人的成长,多一个世界
The lawyer marketing knowledge propagation.
建站案例丨北京尚梓律师事务所
来源:网律营管 作者:律叔 浏览: 时间:2019-10-11
网站名称:北京尚梓律师事务所
业务范围:公司法律顾问、个人专属法律顾问、合同纠纷
北京尚梓律师事务所是一家综合性律师事务所,以公司法律顾问及个人专属法律顾问为主要业务,同时兼营合同纠纷、民商事纠纷、投资担保、知识产权等多项业务。
尚梓坚持站在客户的立场,为客户提供精准的法律服务。他们根据客户的具体需求,以专业的技能、睿智的法眼、足够的耐心,向当事人制定独具特色、切实可行的解决方案。他们在理论与实践中不断提高实务能力,为客户提供优质、高效、快捷的法律服务,用行动去诠释“尚德律己,梓匠轮舆”的“尚梓精神”。

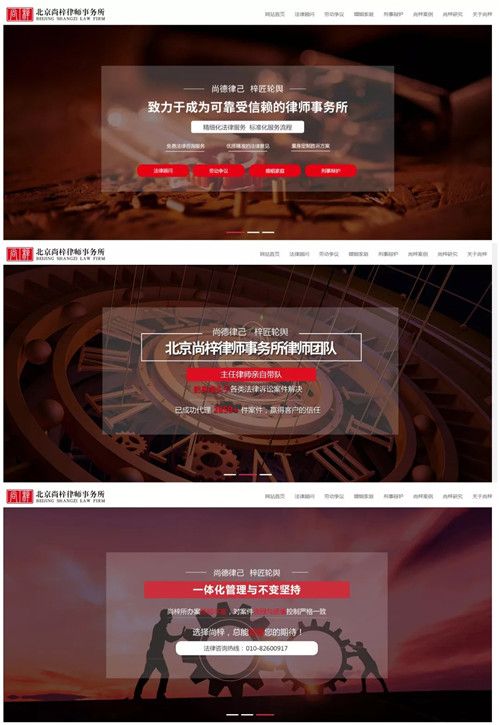
北京尚梓律师事务所

△鲜明的品牌识别度,统一视觉效果
以契合律所风格的红黑色为主调,统一视觉效果,同时强化品牌识别度。
提取用户的关注点,如曾代理过的案件数、主办哪一类业务,团队成员的资历情况,是否有权威背书等。同时,突出团队办案理念等标语,强化团队的品牌文化。

△更快、更流畅地将信息展示给用户
当用户进入一个陌生的领域,如何快速降低用户的焦虑感,增加信任感?
快速解决用户忧虑,优化内容呈现方式,为用户快速提取关键内容,从而实现对复杂、陌生信息的简单化,增加用户对信息展示平台的信任。

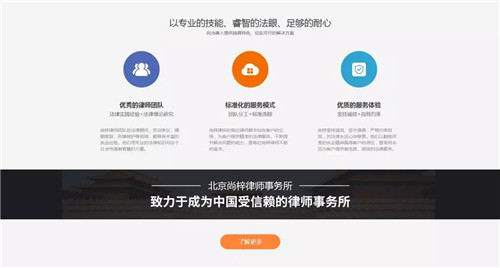
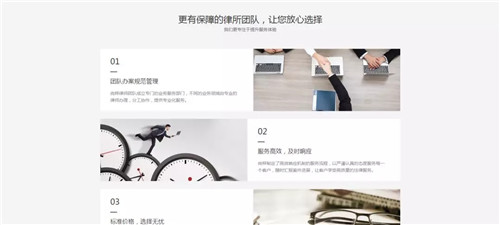
△聚焦核心内容,获取精准阅读体验
提炼团队核心优势,让用户快速了解,同时,更有效聚焦内容,让用户获取精准有效的阅读体验。

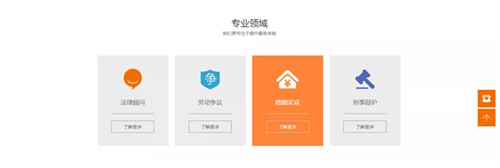
△丰富业务展现形式,增加浏览趣味性
用图标形式展示,帮助用户更易分辨业务内容。同时鼠标经过图标会有图形切换的交互,增加网站的趣味性,为整体界面增添活力。

△聚焦重点、突出细节
根据呈现内容选择相关素材图片,采用对角线的图片排列方式,让每一点内容形成独立个体,减少视觉上的凌乱感。

增加鼠标划过即放大的交互元素,达到聚焦、分明画面主次关系、突出细节的效果,有效避免视觉分散,让每一部分内容都能保持联动而独立。

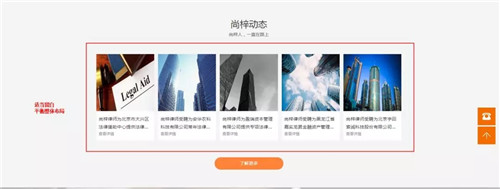
△承上启下,视觉过渡
在介绍了团队的相关业务及实力保障后,需要拿出一些实打实的东西来印证前面所阐述的“实力”。对此,案例和社会关系中的表现,是用户最容易理解的阐述实力的内容,因此,案例板块在此是起一个承上启下的作用。
通过背景颜色的调整,起到过渡上下模块的作用,同时有效突出该区域的内容,提升用户浏览网站内容的效率。

△有效留白,平衡整体布局
考虑到其他版块元素过多,为平衡整体布局,律所动态版块采用了与其他版块不同的小图片、小框架设计方式。尽管视觉上会有大片留白,但留白区域能起缓冲作用,提供了布局上的平衡。
另外,大量留白环绕的设计,在减少视觉疲劳的同时,能有效突出中心区域内容,也能增加网站页面的层次感,提高页面的品质感。

△合作伙伴
免责声明:本网部分文章和信息来源于国际互联网,本网转载出于传递更多信息和学习之目的。如转载稿涉及版权等问题,请立即联系网站所有人,我们会予以更改或删除相关文章,保证您的权利。
客户赠言
-
感谢贵团队这么长时间的精心设计,效果很棒,也希望将来还有更多的...
———— 郭淼律师 -
你们的服务非常好,营销效果也非常好,我是从搭建律师个人网站开始...
———— 马丹洋律师 -
我的网站设计大气、简约,我对网律营管的设计非常满意,服务也非常...
———— 程培国律师 -
精益求精,高度负责,你们的服务我非常满意。经过多家建站公司之后,...
———— 宋秀娟律师 -
设计、体验理念先进,专业的律师团队需要你们这样不随波逐流的设计...
———— 蔡建律师 -
反复修改,多次改动,持续耐心,服务一流,技术一流。特别是项目经...
———— 雷志锋律师 -
感谢网律营管团队对我们营销工作的支持与帮助,我与他们合作多次,...
———— 都燕果律师 -
与网律营管的合作非常愉快,无论是平台广告还是定制网站服务,工作...
———— 胡水清律师


 返回首页
返回首页